Module Positions

For most non-coder users, controlling layout in Joomla is often a real struggle. In most cases, users will need to accept the layout as designed and coded by the template provider. However, this is no longer an issue with the new Layout Builder in JSN Sun Framework. With a self-explanatory user interface, this the Layout Manager provides endless possibilities to create and customize your Joomla template layout without a single line of code.
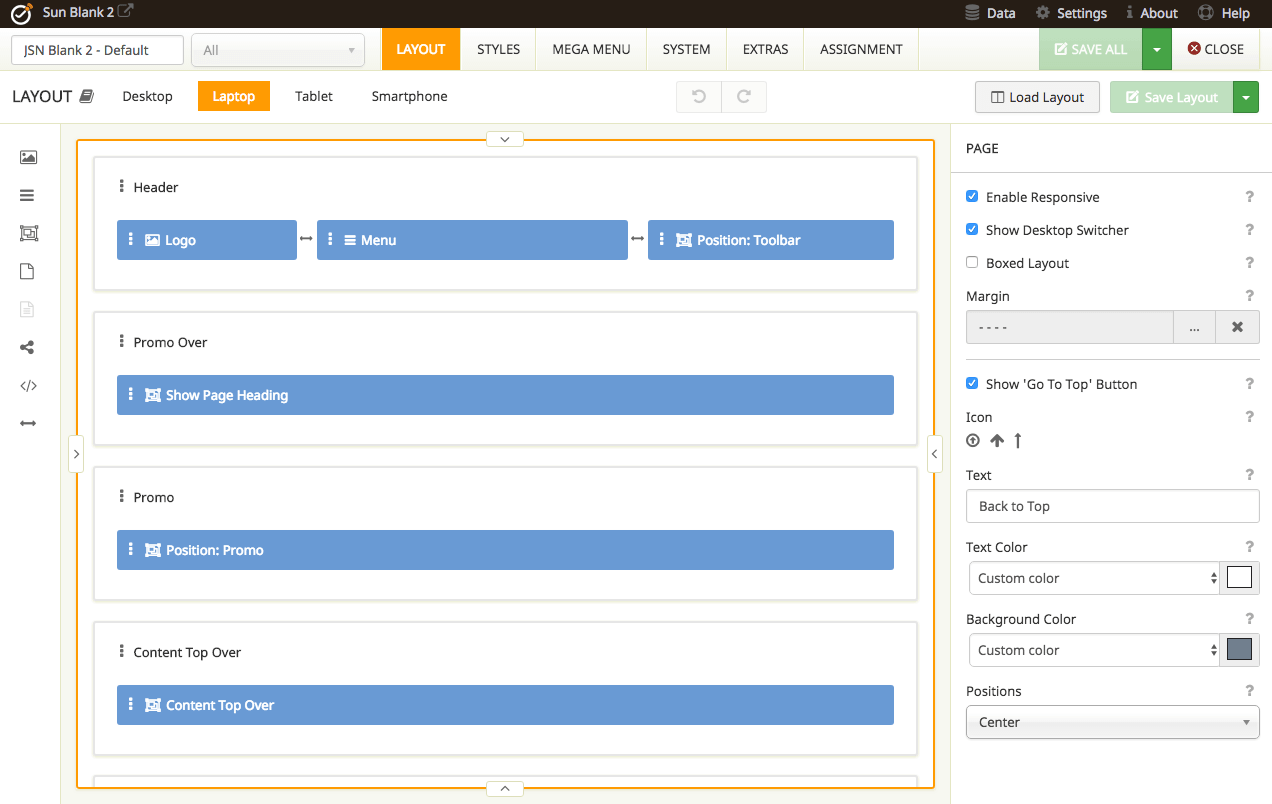
Here are some great features in JSN Sun Framework’s Layout Builder:
- Easy-to-build drag & drop process: Creating a template layout from scratch just by dragging & dropping items into your layout, with incredible speed and performance.
- Painless customization: Thanks to the intuitive user interface, you can easily customizing the existing layout.
- Flexible module position creation: Never have to wonder which files and codes are needed to add a new module position in your layout, as you can do this directly in the framework’s intuitive user interface.
- Unlimited Undo & Redo: No worries if you have made a mistake while building or customizing a template layout, as you can always use Undo feature to take a step back and recover what you had previously.=
- Powerful backup & restore: Your layout can be backup and restore with just one click.
- Highly responsive: Fully responsive with Bootstrap 3 support. The layout builder also offers editing mode in tablet and mobile devices.
- Easy to learn: There is no learning curve. What you see in the layout builder is what you get on the front-end view.






